「デザインの敗北」にならないために…ユニバーサルデザインを基本から見直そう

目次
「デザインの敗北」とは
数年前から時折、「デザインの敗北」という言葉で取り沙汰されている話題を目にします。
ユーザーに誤解を招いて不便や混乱を引き起こし、本来の目的を果たせていない状態…
特にビジュアル自体は美しく構成されているプロダクトが“デザイナーの自己満足”と揶揄されているケースが多いようです。
これは、デザインを生業としている者にとっては耳が痛い話かもしれません。
例えば…
スタイリッシュでかっこいいチラシデザインができたぞ!
いかがですか?
う〜ん…写真も文字も、もっとババーンと大きくしてほしいです!
えぇ…そんな…(涙)
…といった経験が、デザイナーなら多少なりともあるのではないでしょうか。
こういう時に、一般目線の素直な感想の方が思った以上に正しいことを理解するのが、
成長の第一歩と言われたものです。
初歩の初歩にも思えますが、定期的に振り返らないと、冒頭のように
熟練のデザイナーでもつい忘れて「敗北」してしまう、難しいことでもあります。

ユニバーサルデザインの考え方
そんなデザイナーにとっても、制作の指針として大いに役立てるのが
ユニバーサルデザインの考え方です。
今年(2024年)4月、障害者差別解消法の改正が適用され、
民間事業者の「合理的配慮」が義務づけられることとなりました。
ウェブアクセシビリティとは? 分かりやすくゼロから解説!
〈政府広報オンライン〉
上記はウェブサイトを作る上であらゆるユーザーに使いやすい
アクセシビリティについての解説ですが、
紙媒体においても基本的な考え方は変わりません。
これを機に、印刷物作成の観点から、
デザイン制作の際に気をつけておくべきことを今一度見直してみたいと思います。
印刷物デザイン制作のポイント
読みやすいフォント
- シンプルで視認性の高いフォント
英字ではサンセリフ体(Arial、Helveticaなど)、
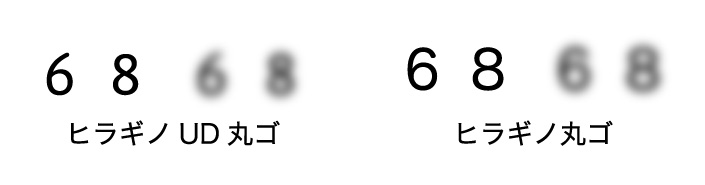
日本語ではUD書体と呼ばれているフォント(UD新ゴなど)が視認性に優れています。
文字が遠かったり、小さかったりしても何が書いてあるか判別しやすいフォントです。
下記は一例ですが、UDフォントの方は6を8と誤認する可能性が低いように見えませんか?
- 十分な大きさ
大事な文字情報は、最低でも12ポイント・17級以上を確保しておきたいですね。
高齢者向け冊子など、目的によってはさらに大きい方がよいでしょう。 - 適切な文字詰め(トラッキング・カーニング)と行間
文字と文字の間、行と行の間が詰まりすぎていても、
離れすぎていても読みにくいですよね。
地味ながらも、全体の印象を左右する大事な要素です。
高いコントラスト
- 大事な文字情報は、明るい色の背景に暗い色のテキストを使用するなど
十分なコントラスト比を意識しましょう。 - 色覚異常(色盲)に配慮し、色だけで情報を伝えないようにします。
(「赤字をチェックしてね!」などは×)
色の他に、図形やパターンを使用したり、ジャンプ率の工夫などで情報を補足しましょう。
余白とレイアウト
- 文章や画像を詰めすぎず、適切な余白を設けることで
読み手にとっての負担を軽減してあげましょう。
そのためには情報量のコントロールも重要です。 - 見出しやセクション分けを明確にし、情報を段落やリストで整理しましょう。
読み手が必要な情報に辿り着きやすくなります。 - 一貫したスタイルとフォーマットを維持することで、
読み手に内容とは関係のない不要な推理をさせないようにしましょう。
また、デザインの範疇ではありませんが、言葉遣いについても気を配りたいですね。
専門用語や難解な言葉は目的のために本当に必要かを検討した上で、意図的に使うようにしたいです。

最後に
「デザインの敗北」は、あらゆるユーザーに配慮したユニバーサルデザインを
指針とすることでその多くは避けられると思います。
これらのポイントを意識し、誰もが利用しやすい印刷物を作成することを目指したいですね。
また、デザイナーの方でなくても、
より多くの人々が必要な情報を得て快適な生活を送るためには何が必要かを
知っておくことは、きっと自分自身の生活も豊かにしてくれますよ。